R9pK1d
R9pK1d
Go to your wapsite via admin mode next follow those steps.
1. Make a simple forum.
How To Make?
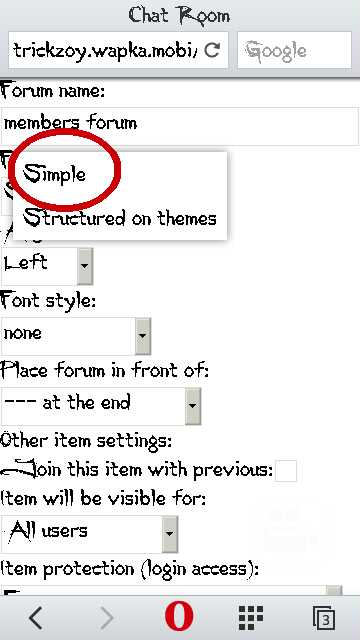
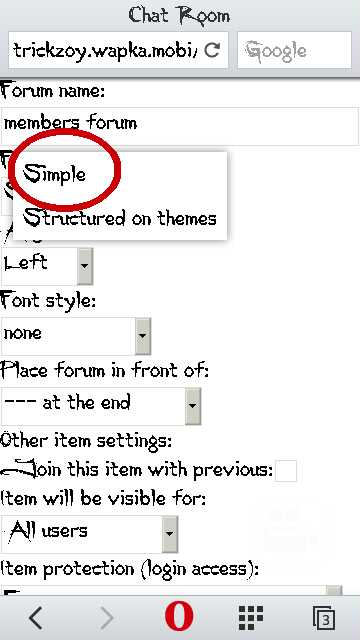
- go to ::edit site:: > forum > next create [ must select Forum Typ: Simple Forum or see this sshot ]

After create Go to that forum and collect that forum id. Must remember that or note it.
2. Create A New Page Name it "CHAT ROOM" [must remember that page id]
3. now add this css on your head tag
<link rel="stylesheet" href="http://trickzoy.xtgem.com/ChatBox/NewCB2.css" media="all" type="text/css"/>
Copy code
4. now past this code in your home page . must change ur simple forum and chatroom page id with this code ids.
code demo

<div class="mainbox"><div class="nfooter">ChatBox</div><div class="u"></div><div id="log" class="menu">:forum-113159149/form:</div>
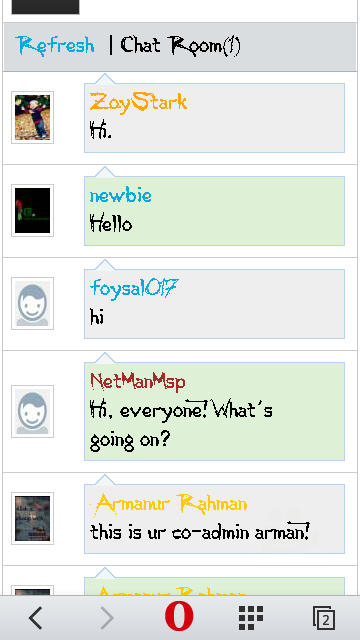
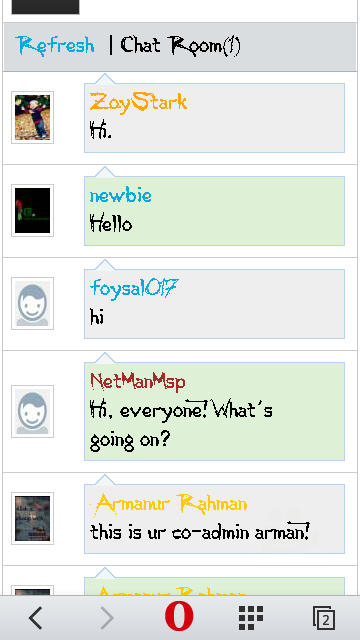
<div class="topmenu" style="margin: 0px;border-top:1px"><div style="margin-top: 7px; margin-left: 7px; margin-bottom: 7px"><a href="/site_0.wml"><b> Refresh </b></a> | <b> Chat Room(1)</b></div></div>
<div class="menu">:forumlist:f=113159149,l=1,o=n,t=--,s=1::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#eee;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div>
<div class="menu">:forumlist:f=113159149,l=1,o=n,t=--,s=2::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#DFF0D8;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div>
<div class="menu">:forumlist:f=113159149,l=1,o=n,t=--,s=3::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#eee;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div>
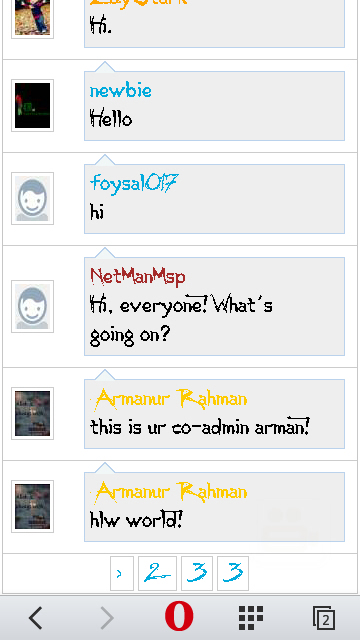
<div class="menu">:forumlist:f=111838639,l=1,o=n,t=--,s=4::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#DFF0D8;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div>
<div class="menu">:forumlist:f=111838639,l=1,o=n,t=--,s=5::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#eee;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div>
<div class="menu">:forumlist:f=111838639,l=1,o=n,t=--,s=6::<table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#DFF0D8;"><b>%lname%</b> <br/>%text%</div></td></table>:: :/forumlist:</div><div class="tab2"><center>
<a href="/site_27.xtml"><b><b>See Previous</b></b></a></center></div>
</div>
Copy code
5. past this code in chat room page .must change simple forum ids
code demo

<div id='chat' class='mainbox'>
<div class='nfooter'> Chat box</div>
<div class="b" style='padding: 0px 3px 3px 3px; text-size: 0px;'>:forum-111838639/form:</div>
:forumlist:f=113159149, l=10, s=:get-prev(1): ::
<div class="menu"><table width="100%"><td align="left" width="20%"><img src="%urlpicture%" width="35px" height="45px" class="frame"/></td><td width="80%"><div class="chat-up" style="background-color:#eee;"><b>%lname%</b> <br/>%text%</div></td></table></div>
:: :/forumlist:
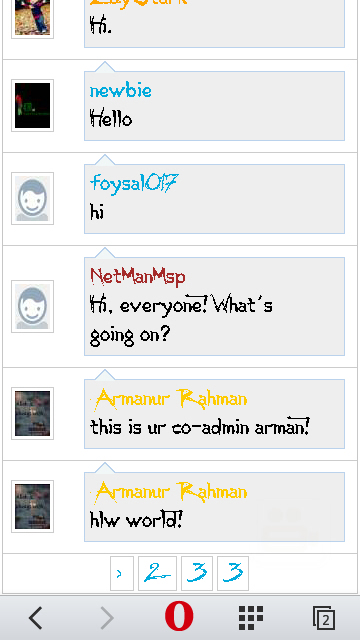
<div align="center" class="lister">Page: :paging: n=:geti-siteid2(1):, u=site_0.%ext%?get-siteid2=%n%:admin-hash-amp:#chat ::%prev% %next% %n% %n% %n% %n%...%nlast% :/paging:</div></div>
Copy code
 EAGLEBASE
MEMBERS FORUM'S
EAGLEBASE
MEMBERS FORUM'S